私のブログ、ゼニナルではワードプレステーマ『Simplicity』を使っています。
非常に気に入っていて当面変更するつもりはありません。
作者のわいひらさんありがとうございます。
ただ、今回ちょっとした事で話題のワードプレステーマである『Gush2』を使用する事が有りましてそこで困った事が有ったので解決方法を探した結果を書いてみます。
Gush2ではYouTubeの埋め込み投稿をした時にスマホ表示では動画の横幅が自動で調整されない
今までSimplicityを使用していて、動画幅で困った事がなかったのですが、Gush2を使用してみてYouTubeの投稿をいつも通りやってみたら、スマホで見た時、横幅がはみ出したんですね。
CSSを触ればどうにか出来るみたいなのですが、出来るだけそこは触りたくない。あまり得意じゃないし・・・
これは困ったぞと・・・それで調べてみるとプラグインで解決出来そうだったんですね。
Advanced Responsive Video Embedderというプラグインを使えば解決した
このプラグインを使うと、それまで幅調整がされずにはみ出していた動画が全て自動で調整されました!
驚きました。
では、導入の模様を説明してみます。
その一:Advanced Responsive Video Embedderをインストールする
まずはインストールして有効化しましょう。
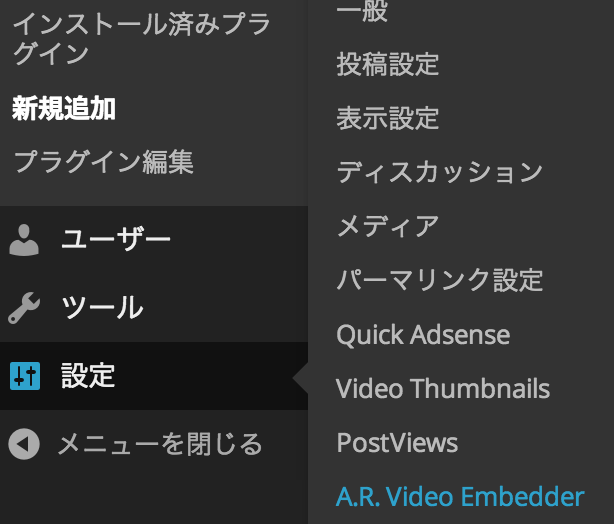
その二:ワードプレスの設定からAdvanced Responsive Video Embedderをクリック
一番下のA.R.Video Embedderというやつですね。これをクリックします。
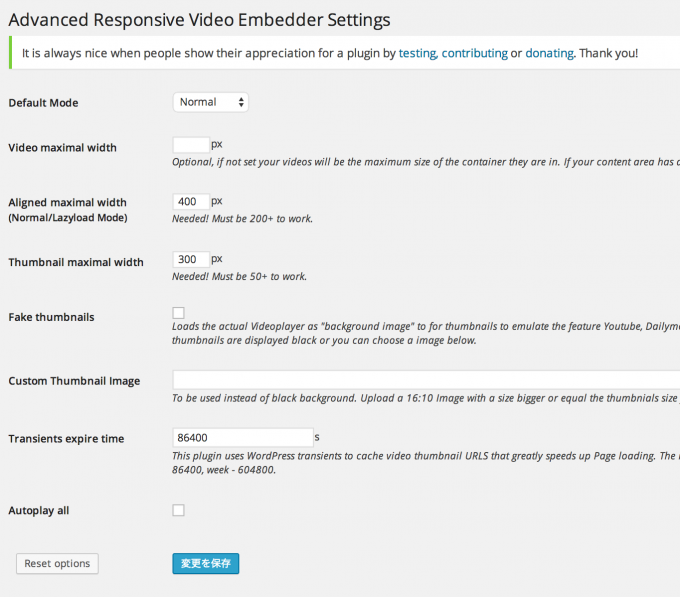
その三: Advanced Responsive Video Embedderの設定
ここからは私がやった方法なので全員に当てはまるのか分からないのですが試してみて下さい。
Default Mode:これはNormalにしました。最初は確かThumnailになっていたような気がしますが、私はNormalに変更しました。
後は全て、そのままにしておきまきまました。全く変更していません。
一番上のDefault Modeだけ変更した形になりますね。
必ず、最後に変更を保存しておきましょう。
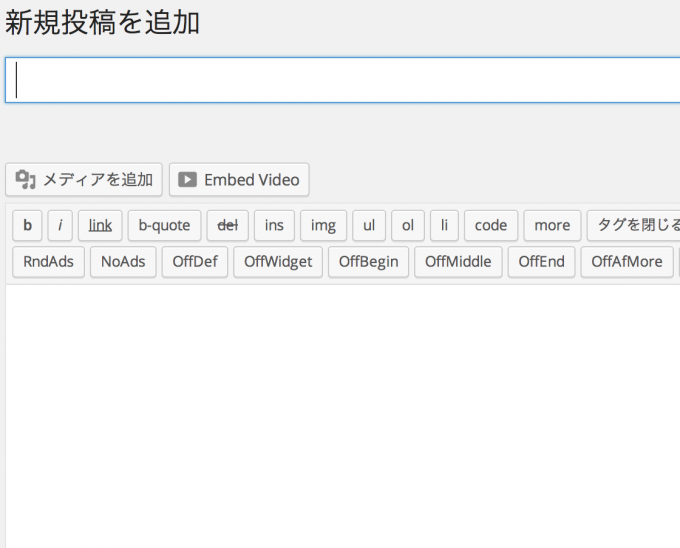
その四:投稿時にEmbed Videoを使用するのだが・・・
ここらが、ちょっと私も不明なのですが、投稿画面にEmbed Videoという表示が現れます。
メディアを追加の右側にEmbed Videoというのが現れました。
ここからなのですが、通常はここをクリックして投稿ごとに設定を行うようです。
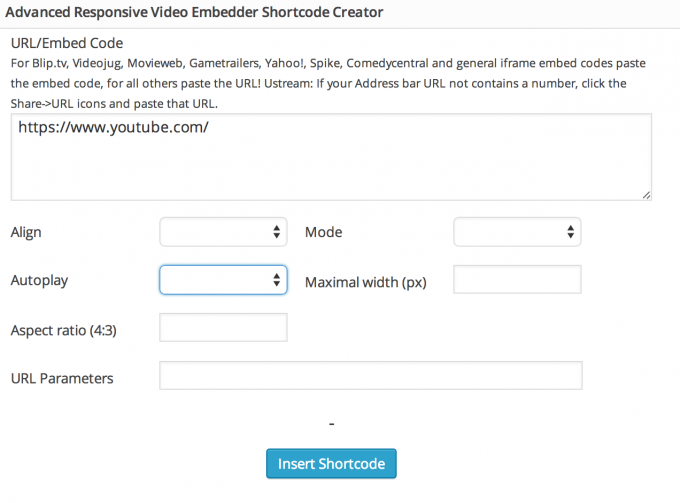
これがEmbed Videoをクリックしたら立ち上がってきます、サンプルでYouTubeのURLを入力してみました。
実際には、ちゃんと動画のURLを打ち込まないとタグが生成されないようです。
色々と個別に設定したい場合は、下の項目を打ち込んだり変更していけば良いかと思います。が、私は現状やっていません。
というのも、この投稿時のEmbed Videoを設定しなくても、投稿済みの全ての投稿の動画の横幅が自動で調整されていたからです(笑)
それで、新たに投稿する場合も特に、投稿ごとに設定しなくても自動修正されました。
あくまで私の場合ですが
Advanced Responsive Video Embedderをインストールして初期設定だけしておけばOK!
という事になりました。
まとめ
詳しく説明したかったのですが、私の場合はこのような状態でOKという事になってしまいました。
Gush2の場合は、これで大丈夫なのかもしれません。他のワードプレステーマで自動修正されずに悩んでいる方には為にならないかもしれません(笑)
私は、これで動画の幅がスマホで見た時に、はみ出すという現象が解決しました。
参考になれば嬉しいです。では、この辺りで。